Class World
Hierarchy (view full)
- Container
- World
Index
Constructors
Properties
Accessors
Methods
Constructors
constructor
- new
World(x?, y?, width?, height?): World Parameters
Optionalx: number = 0position of the container (accessible via the inherited pos.x property)
Optionaly: number = 0position of the container (accessible via the inherited pos.y property)
Optionalwidth: number = Infinitywidth of the container
Optionalheight: number = Infinityheight of the container
Returns World
Properties
GUID
(G)ame (U)nique (Id)entifier"
a GUID will be allocated for any renderable object added
to an object container (including the me.game.world container)
alpha
Define the renderable opacity
Set to zero if you do not wish an object to be drawn
always
Whether the renderable object will always update, even when outside of the viewport
ancestor
a reference to the parent object that contains this renderable
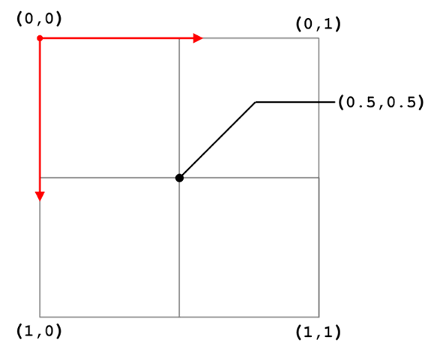
anchor
The anchor point is used for attachment behavior, and/or when applying transformations.
The coordinate system places the origin at the top left corner of the frame (0, 0) and (1, 1) means the bottom-right corner

a Renderable's anchor point defaults to (0.5,0.5), which corresponds to the center position.
Note: Object created through Tiled will have their anchorPoint set to (0, 0) to match Tiled Level editor implementation.
To specify a value through Tiled, use a json expression like json:{"x":0.5,"y":0.5}.
app
the application (game) this physic world belong to
auto
Specify if the children z index should automatically be managed by the parent container
auto
Specify if the children list should be automatically sorted when adding a new child
auto
When enabled, an object container will automatically apply any defined transformation before calling the child draw method.
Default
true
Example
// enable "automatic" transformation when the object is activated
onActivateEvent: function () {
// reset the transformation matrix
this.currentTransform.identity();
// ensure the anchor point is the renderable center
this.anchorPoint.set(0.5, 0.5);
// enable auto transform
this.autoTransform = true;
....
}
background
define a background color for this container
blend
the blend mode to be applied to this renderable (see renderer setBlendMode for available blend mode)
bodies
the active physic bodies in this simulation
body
the renderable physic body
Example
// define a new Player Class
class PlayerEntity extends me.Sprite {
// constructor
constructor(x, y, settings) {
// call the parent constructor
super(x, y , settings);
// define a basic walking animation
this.addAnimation("walk", [...]);
// define a standing animation (using the first frame)
this.addAnimation("stand", [...]);
// set the standing animation as default
this.setCurrentAnimation("stand");
// add a physic body
this.body = new me.Body(this);
// add a default collision shape
this.body.addShape(new me.Rect(0, 0, this.width, this.height));
// configure max speed, friction, and initial force to be applied
this.body.setMaxVelocity(3, 15);
this.body.setFriction(0.4, 0);
this.body.force.set(3, 0);
this.isKinematic = false;
// set the display to follow our position on both axis
me.game.viewport.follow(this.pos, me.game.viewport.AXIS.BOTH);
}
...
}
broadphase
the instance of the game world quadtree used for broadphase (used by the builtin physic and pointer event implementation)
clipping
Specify if the container draw operation should clip his children to its own bounds
current
the renderable default transformation matrix
detector
the collision detector instance used by this world instance
edges
The edges here are the direction of the nth edge of the polygon, relative to
the nth point. If you want to draw a given edge from the edge value, you must
first translate to the position of the starting point.
enable
Specify if the container bounds should automatically take in account all child bounds when updated (this is expensive and disabled by default, only enable if necessary)
floating
If true, this renderable will be rendered using screen coordinates, as opposed to world coordinates. Use this, for example, to define UI elements.
fps
the rate at which the game world is updated, may be greater than or lower than the display fps
gravity
world gravity
indices
a list of indices for all vertices composing this polygon
is
when true the renderable will be redrawn during the next update cycle
is
If true then physic collision and input events will not impact this renderable
is
make the renderable object persistent over level changes
mask
A mask limits rendering elements to the shape and position of the given mask object. So, if the renderable is larger than the mask, only the intersecting part of the renderable will be visible.
Default
undefined
Example
// apply a mask in the shape of a Star
myNPCSprite.mask = new me.Polygon(myNPCSprite.width / 2, 0, [
// draw a star
{x: 0, y: 0},
{x: 14, y: 30},
{x: 47, y: 35},
{x: 23, y: 57},
{x: 44, y: 90},
{x: 0, y: 62},
{x: -44, y: 90},
{x: -23, y: 57},
{x: -47, y: 35},
{x: -14, y: 30}
]);
name
The name of the renderable
on
a callback to be extended, triggered after a child has been added or removed
on
an event handler that is called when the renderable leave or enter a camera viewport
physic
the physic engine used by melonJS
points
Array of points defining the Polygon
Note: If you manually change points, you must call recalcafterwards so that the changes get applied correctly.
pos
origin point of the Polygon
pre
Enabled pre-rendering for all tile layers.
If false layers are rendered dynamically, if true layers are first fully rendered into an offscreen canvas.
the "best" rendering method depends of your game (amount of layer, layer size, amount of tiles per layer, etc.)
Note : rendering method is also configurable per layer by adding a boolean "preRender" property to your layer in Tiled (https://doc.mapeditor.org/en/stable/manual/custom-properties/#adding-properties).
root
whether the container is the root of the scene
shader
(Experimental) an optional shader, to be used instead of the default built-in one, when drawing this renderable (WebGL only)
sort
The property of the child object that should be used to sort on this container value : "x", "y", "z"
type
The shape type (used internally).
update
Whether to update this object when the game is paused.
Accessors
bottom
- get bottom(): number
bottom coordinate of the Rectangle
Returns number
centerX
- get centerX(): number
absolute center of this rectangle on the horizontal axis
Returns number
- set centerX(value): void
Parameters
- value: number
Returns void
centerY
- get centerY(): number
absolute center of this rectangle on the vertical axis
Returns number
- set centerY(value): void
Parameters
- value: number
Returns void
depth
- get depth(): number
the depth of this renderable on the z axis
Returns number
- set depth(value): void
Parameters
- value: number
Returns void
height
- get height(): number
height of the Rectangle
Returns number
- set height(value): void
Parameters
- value: number
Returns void
in
- get inViewport(): boolean
Whether the renderable object is visible and within the viewport
Returns boolean
- set inViewport(value): void
Parameters
- value: boolean
Returns void
is
- get isFlippedX(): boolean
returns true if this renderable is flipped on the horizontal axis
Returns boolean
is
- get isFlippedY(): boolean
returns true if this renderable is flipped on the vertical axis
Returns boolean
is
- get isFloating(): boolean
Whether the renderable object is floating (i.e. used screen coordinates), or contained in a floating parent container
Returns boolean
left
- get left(): number
The left coordinate of the Rectangle.
Returns number
parent
- get parentApp(): Application
returns the parent application (or game) to which this renderable is attached to
Returns Application
the parent application or undefined if not attached to any container/app
right
- get right(): number
right coordinate of the Rectangle
Returns number
tint
top
- get top(): number
top coordinate of the Rectangle
Returns number
width
- get width(): number
width of the Rectangle
Returns number
- set width(value): void
Parameters
- value: number
Returns void
Methods
add
add
- add
Child(child, z?): Renderable Add a child to the container
if auto-sort is disable, the object will be appended at the bottom of the list. Adding a child to the container will automatically remove it from its other container. Meaning a child can only have one parent. This is important if you add a renderable to a container then add it to the World container it will move it out of the orginal container. Then when the World container reset() method is called the renderable will not be in any container.
if the given child implements a onActivateEvent method, that method will be called once the child is added to this container.Parameters
- child: any
Child to be added
Optionalz: numberforces the z index of the child to the specified value
Returns Renderable
the added child
- child: any
add
- add
Child At(child, index): Renderable Add a child to the container at the specified index
(the list won't be sorted after insertion)Parameters
- child:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextChild to be added
- index: number
The index at which to insert the child
Returns Renderable
the added child
- child:
angle
center
clone
contains
- contains(x, y): boolean
Returns true if the polygon contains the given point.
(Note: it is highly recommended to first do a hit test on the corresponding
bounding rect, as the function can be highly consuming with complex shapes)Parameters
- x: number
x coordinate or a vector point to check
- y: number
y coordinate
Returns boolean
True if the polygon contain the point, otherwise false
- x: number
- contains(vector): boolean
Returns true if the polygon contains the given point.
(Note: it is highly recommended to first do a hit test on the corresponding
bounding rect, as the function can be highly consuming with complex shapes)Parameters
- vector: Vector2d
Returns boolean
True if the polygon contain the point, otherwise false
contains
- contains
Rectangle(rectangle): boolean Returns true if the rectangle contains the given rectangle
Parameters
- rectangle: Rect
rectangle to test
Returns boolean
True if the rectangle contain the given rectangle, otherwise false
- rectangle: Rect
copy
distance
draw
- draw(renderer, viewport?): void
draw this renderable (automatically called by melonJS)
Parameters
- renderer: CanvasRenderer | WebGLRenderer
a renderer instance
Optionalviewport: anythe viewport to (re)draw
Returns void
- renderer: CanvasRenderer | WebGLRenderer
equals
- equals(rect): boolean
Check if this rectangle is identical to the specified one.
Parameters
- rect: Rect
Other rectangle.
Returns boolean
true if equals
- rect: Rect
flipX
- flipX(flip?): Renderable
flip the renderable on the horizontal axis (around the center of the renderable)
Parameters
Optionalflip: boolean = truetrueto flip this renderable.
Returns Renderable
Reference to this object for method chaining
flipY
- flipY(flip?): Renderable
flip the renderable on the vertical axis (around the center of the renderable)
Parameters
Optionalflip: boolean = truetrueto flip this renderable.
Returns Renderable
Reference to this object for method chaining
for
- for
Each(callback, thisArg?): void The forEach() method executes a provided function once per child element.
the callback function is invoked with three arguments:- The current element being processed in the array
- The index of element in the array.
- The array forEach() was called upon.
Parameters
- callback: Function
fnction to execute on each element
OptionalthisArg: objectvalue to use as this(i.e reference Object) when executing callback.
Returns void
- The current element being processed in the array
get
get
get
- get
Child At(index): Renderable Returns the Child at the specified index
Parameters
- index: number
The index of the child
Returns Renderable
the child at the specified index
- index: number
get
- get
Child ByGUID(guid): Renderable return the child corresponding to the specified GUID
note : avoid calling this function every frame since it parses the whole object list each timeParameters
- guid:
| string
| number
| boolean
| RegExpchild GUID
Returns Renderable
corresponding child or null
- guid:
get
- get
Child By Name(name): Renderable[] returns the list of childs with the specified name
as defined in Tiled (Name field of the Object Properties)
note : avoid calling this function every frame since it parses the whole object list each timeParameters
- name:
| string
| number
| boolean
| RegExpchild name
Returns Renderable[]
Array of children
- name:
get
- get
Child By Prop(prop, value): Renderable[] return the child corresponding to the given property and value.
note : avoid calling this function every frame since it parses the whole object tree each timeParameters
- prop: string
Property name
- value:
| string
| number
| boolean
| RegExpValue of the property
Returns Renderable[]
Array of childs
Example
// get the first child object called "mainPlayer" in a specific container :
let ent = myContainer.getChildByProp("name", "mainPlayer");
// or query the whole world :
let ent = container.getChildByProp("name", "mainPlayer");
// partial property matches are also allowed by using a RegExp.
// the following matches "redCOIN", "bluecoin", "bagOfCoins", etc :
let allCoins = container.getChildByProp("name", /coin/i);
// searching for numbers or other data types :
let zIndex10 = container.getChildByProp("z", 10);
let inViewport = container.getChildByProp("inViewport", true);- prop: string
get
- get
Child By Type(classType): Renderable[] returns the list of childs with the specified class type
Parameters
- classType: object
Class type
Returns Renderable[]
Array of children
- classType: object
get
- get
Child Index(child): number Returns the index of the given Child
Parameters
- child:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextThe child object
Returns number
index
- child:
get
- get
Children(): Renderable[] return all child in this container
Returns Renderable[]
an array of renderable object
get
get
- get
Next Child(child): Renderable Returns the next child within the container or undefined if none
Parameters
- child:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextThe child object
Returns Renderable
child
- child:
get
get
has
- has
Child(child): boolean Returns true if contains the specified Child
Parameters
- child:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextThe child object
Returns boolean
- child:
is
is
is
look
- look
At(target): Renderable Rotate this renderable towards the given target.
Parameters
- target: any
the renderable or position to look at
Returns Renderable
Reference to this object for method chaining
- target: any
move
- move
Down(child): void Move the child in the group one step backward (z depth).
Parameters
- child:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextChild to be moved
Returns void
- child:
move
- move
To Bottom(child): void Move the specified child the bottom (z depth).
Parameters
- child:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextChild to be moved
Returns void
- child:
move
- move
To Top(child): void Move the specified child to the top(z depth).
Parameters
- child:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextChild to be moved
Returns void
- child:
move
- move
Up(child): void Move the child in the group one step forward (z depth).
Parameters
- child:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextChild to be moved
Returns void
- child:
on
- on
Collision(): boolean onCollision callback, triggered in case of collision, when this renderable body is colliding with another one
Returns boolean
true if the object should respond to the collision (its position and velocity will be corrected)
Example
// colision handler
onCollision(response) {
if (response.b.body.collisionType === me.collision.types.ENEMY_OBJECT) {
// makes the other object solid, by substracting the overlap vector to the current position
this.pos.sub(response.overlapV);
this.hurt();
// not solid
return false;
}
// Make the object solid
return true;
},
on
overlaps
- overlaps(rect): boolean
check if this rectangle is intersecting with the specified one
Parameters
- rect: Rect
Other rectangle.
Returns boolean
true if overlaps
- rect: Rect
post
- post
Draw(renderer): void restore the rendering context after drawing (automatically called by melonJS).
Parameters
- renderer: CanvasRenderer | WebGLRenderer
a renderer object
Returns void
- renderer: CanvasRenderer | WebGLRenderer
pre
- pre
Draw(renderer): void Prepare the rendering context before drawing (automatically called by melonJS). This will apply any defined transforms, anchor point, tint or blend mode and translate the context accordingly to this renderable position.
Parameters
- renderer: CanvasRenderer | WebGLRenderer
a renderer object
Returns void
- renderer: CanvasRenderer | WebGLRenderer
recalc
remove
remove
- remove
Child(child, keepalive?): void Invokes the removeChildNow in a defer, to ensure the child is removed safely after the update & draw stack has completed.
if the given child implements a onDeactivateEvent() method, that method will be called once the child is removed from this container.Parameters
- child:
| Draggable
| Renderable
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextChild to be removed
Optionalkeepalive: booleantrue to prevent calling child.destroy()
Returns void
- child:
remove
- remove
Child Now(child, keepalive?): void Removes (and optionally destroys) a child from the container.
(removal is immediate and unconditional)
Never use keepalive=true with objects from pool. Doing so will create a memory leak.Parameters
- child: any
Child to be removed
Optionalkeepalive: booleanTrue to prevent calling child.destroy()
Returns void
- child: any
reset
resize
rotate
- rotate(angle, v?): Renderable
Rotate this renderable by the specified angle (in radians).
Parameters
- angle: number
The angle to rotate (in radians)
Optionalv: anyan optional point to rotate around
Returns Renderable
Reference to this object for method chaining
- angle: number
scale
- scale(x, y?): Renderable
scale the renderable around his anchor point. Scaling actually applies changes to the currentTransform member wich is used by the renderer to scale the object when rendering. It does not scale the object itself. For example if the renderable is an image, the image.width and image.height properties are unaltered but the currentTransform member will be changed.
Parameters
- x: number
a number representing the abscissa of the scaling vector.
Optionaly: number = xa number representing the ordinate of the scaling vector.
Returns Renderable
Reference to this object for method chaining
- x: number
scaleV
- scaleV(v): Renderable
scale the renderable around his anchor point
Parameters
- v: Vector2d
scaling vector
Returns Renderable
Reference to this object for method chaining
- v: Vector2d
set
set
set
- set
Shape(x, y, points): World set new value to the Polygon
Parameters
- x: number
position of the Polygon
- y: number
position of the Polygon
- points: PolygonVertices | LineVertices
array of vector or vertice defining the Polygon
Returns World
this instance for objecf chaining
- x: number
set
set
- set
Vertices(vertices): World set the vertices defining this Polygon
Parameters
- vertices: PolygonVertices | LineVertices
array of vector or vertice defining the Polygon
Returns World
this instance for objecf chaining
- vertices: PolygonVertices | LineVertices
shift
- shift(x, y?): void
Shifts the Polygon to the given position vector.
Parameters
- x: number
The x coordinate or a vector point to shift to.
Optionaly: numberThe y coordinate. This parameter is required if the first parameter is a number.
Returns void
- x: number
- shift(vector): void
Parameters
- vector: Vector2d
Returns void
sort
step
swap
- swap
Children(child, child2): void Swaps the position (z-index) of 2 children
Parameters
- child:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextChild to be added
- child2:
| Draggable
| Renderable
| Entity
| Sprite
| Collectable
| Trigger
| DropTarget
| NineSliceSprite
| ImageLayer
| ColorLayer
| Light2d
| UIBaseElement
| UISpriteElement
| UITextButton
| Text
| BitmapTextChild to be added
Returns void
- child:
to2d
to
to
transform
- transform(m): Renderable
multiply the renderable currentTransform with the given matrix
Parameters
- m: Matrix2d
the transformation matrix
Returns Renderable
Reference to this object for method chaining
- m: Matrix2d
translate
- translate(x, y?): Polygon
Translates the Polygon by the specified offset.
Parameters
- x: number
The x offset or a vector point to translate by.
Optionaly: numberThe y offset. This parameter is required if the first parameter is a number.
Returns Polygon
Reference to this object for method chaining
- x: number
- translate(vector): Polygon
Parameters
- vector: Vector2d
Returns Polygon
an object representing the physic world, and responsible for managing and updating all childs and physics