Class WebGLRenderer
Hierarchy (view full)
- Renderer
- WebGLRenderer
Index
Constructors
Properties
Accessors
Methods
Constructors
constructor
- new
WebGLRenderer(options?): WebGLRenderer Parameters
Optionaloptions: anyoptional parameters for the renderer
Returns WebGLRenderer
Properties
ReadonlyGPURenderer
The renderer string of the underlying graphics driver.
ReadonlyGPUVendor
The vendor string of the underlying graphics driver.
background
The background color used to clear the main framebuffer. Note: alpha value will be set based on the transparent property of the renderer settings.
cache
compositors
The list of active compositors
current
current
The current compositor used by the renderer
current
a reference to the current shader program used by the renderer
current
current
The current transformation matrix used for transformations on the overall scene
custom
depth
the default method to sort object ("sorting", "z-buffer")
design
the requested video size ratio
gl
The WebGL context
is
true if the current rendering context is valid
line
sets or returns the shape used to join two line segments where they meet. Out of the three possible values for this property: "round", "bevel", and "miter", only "round" is supported for now in WebGL
line
sets or returns the thickness of lines for shape drawing (limited to strokeLine, strokePolygon and strokeRect)
Readonlymax
Maximum number of texture unit supported under the current context
path2D
The Path2D instance used by the renderer to draw primitives
projection
render
The renderer renderTarget
scale
the scaling ratio to be applied to the main canvas
settings
The given constructor options
type
The renderer type : Canvas, WebGL, etc... (override this property with a specific value when implementing a custom renderer)
uv
vertex
the vertex buffer used by this WebGL Renderer
Accessors
WebGLVersion
- get WebGLVersion(): number
The WebGL version used by this renderer (1 or 2)
Returns number
height
- get height(): number
return the height of the canvas which this renderer draws to
Returns number
height of the system Canvas
- set height(value): void
Parameters
- value: number
Returns void
width
- get width(): number
return the width of the canvas which this renderer draws to
Returns number
width of the system Canvas
- set width(value): void
Parameters
- value: number
Returns void
Methods
add
- add
Compositor(compositor, name?, activate?): void add a new compositor to this renderer
Parameters
- compositor: Compositor
a compositor instance
- name: string = "default"
a name uniquely identifying this compositor
Optionalactivate: boolean = falsetrue if the given compositor should be set as the active one
Returns void
- compositor: Compositor
begin
clear
clear
- clear
Color(color?, opaque?): void Clears the gl context with the given color.
Parameters
Optionalcolor: string | Color = "#000000"CSS color.
Optionalopaque: boolean = falseAllow transparency [default] or clear the surface completely [true]
Returns void
clear
clear
- clear
Rect(x, y, width, height): void Erase the pixels in the given rectangular area by setting them to transparent black (rgba(0,0,0,0)).
Parameters
- x: number
x axis of the coordinate for the rectangle starting point.
- y: number
y axis of the coordinate for the rectangle starting point.
- width: number
The rectangle's width.
- height: number
The rectangle's height.
Returns void
- x: number
clear
clip
- clip
Rect(x, y, width, height): void clip the given region from the original canvas. Once a region is clipped, all future drawing will be limited to the clipped region. You can however save the current region using the save(), and restore it (with the restore() method) any time in the future. (this is an experimental feature !)
Parameters
- x: number
x axis of the coordinate for the upper-left corner of the rectangle to start clipping from.
- y: number
y axis of the coordinate for the upper-left corner of the rectangle to start clipping from.
- width: number
the width of the rectangle to start clipping from.
- height: number
the height of the rectangle to start clipping from.
Returns void
- x: number
close
create
- create
Pattern(image, repeat): TextureAtlas Create a pattern with the specified repetition
Parameters
- image:
| OffscreenCanvas
| ImageBitmap
| VideoFrame
| HTMLCanvasElement
| HTMLImageElement
| SVGImageElement
| HTMLVideoElementSource image to be used as the pattern's image
- repeat: string
Define how the pattern should be repeated
Returns TextureAtlas
the patterned texture created
- image:
draw
- draw
Image(image, sx, sy, sw, sh, dx, dy, dw, dh): void Draw an image to the gl context
Parameters
- image:
| OffscreenCanvas
| ImageBitmap
| VideoFrame
| HTMLCanvasElement
| HTMLImageElement
| SVGImageElement
| HTMLVideoElementAn element to draw into the context.
- sx: number
The X coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context.
- sy: number
The Y coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context.
- sw: number
The width of the sub-rectangle of the source image to draw into the destination context. If not specified, the entire rectangle from the coordinates specified by sx and sy to the bottom-right corner of the image is used.
- sh: number
The height of the sub-rectangle of the source image to draw into the destination context.
- dx: number
The X coordinate in the destination canvas at which to place the top-left corner of the source image.
- dy: number
The Y coordinate in the destination canvas at which to place the top-left corner of the source image.
- dw: number
The width to draw the image in the destination canvas. This allows scaling of the drawn image. If not specified, the image is not scaled in width when drawn.
- dh: number
The height to draw the image in the destination canvas. This allows scaling of the drawn image. If not specified, the image is not scaled in height when drawn.
Returns void
Example
// Position the image on the canvas:
renderer.drawImage(image, dx, dy);
// Position the image on the canvas, and specify width and height of the image:
renderer.drawImage(image, dx, dy, dWidth, dHeight);
// Clip the image and position the clipped part on the canvas:
renderer.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);- image:
draw
- draw
Pattern(pattern, x, y, width, height): void Draw a pattern within the given rectangle.
Parameters
- pattern: TextureAtlas
Pattern object
- x: number
x position where to draw the pattern
- y: number
y position where to draw the pattern
- width: number
width of the pattern
- height: number
height of the pattern
Returns void
- pattern: TextureAtlas
fill
fill
- fill
Arc(x, y, radius, start, end, antiClockwise?): void Fill an arc at the specified coordinates with given radius, start and end points
Parameters
- x: number
arc center point x-axis
- y: number
arc center point y-axis
- radius: number
arc radius
- start: number
start angle in radians
- end: number
end angle in radians
OptionalantiClockwise: boolean = falsedraw arc anti-clockwise
Returns void
- x: number
fill
fill
fill
fill
- fill
Polygon(poly): void Fill a me.Polygon on the screen
Parameters
- poly: Polygon
the shape to draw
Returns void
- poly: Polygon
fill
- fill
Rect(x, y, width, height): void Draw a filled rectangle at the specified coordinates
Parameters
- x: number
x axis of the coordinate for the rectangle starting point.
- y: number
y axis of the coordinate for the rectangle starting point.
- width: number
The rectangle's width.
- height: number
The rectangle's height.
Returns void
- x: number
fill
- fill
Round Rect(x, y, width, height, radius): void Draw a rounded filled rectangle at the specified coordinates
Parameters
- x: number
x axis of the coordinate for the rounded rectangle starting point.
- y: number
y axis of the coordinate for the rounded rectangle starting point.
- width: number
The rounded rectangle's width.
- height: number
The rounded rectangle's height.
- radius: number
The rounded corner's radius.
Returns void
- x: number
flush
get
get
- get
Canvas(): HTMLCanvasElement return a reference to the current render target corresponding canvas which this renderer draws to
Returns HTMLCanvasElement
get
get
- get
Context(): WebGLRenderingContext Returns the WebGLContext instance for the renderer return a reference to the system 2d Context
Returns WebGLRenderingContext
the current WebGL context
get
get
global
has
line
move
overlaps
rect
- rect(x, y, width, height): void
creates a rectangular path whose starting point is at (x, y) and whose size is specified by width and height.
Parameters
- x: number
The x axis of the coordinate for the rectangle starting point.
- y: number
The y axis of the coordinate for the rectangle starting point.
- width: number
The rectangle's width.
- height: number
The rectangle's height.
Returns void
- x: number
reset
reset
resize
restore
rotate
round
- round
Rect(x, y, width, height, radii): void adds a rounded rectangle to the current path.
Parameters
- x: number
The x axis of the coordinate for the rectangle starting point.
- y: number
The y axis of the coordinate for the rectangle starting point.
- width: number
The rectangle's width.
- height: number
The rectangle's height.
- radii: any
Returns void
- x: number
save
scale
- scale(x, y): void
adds a scaling transformation to the renderer units horizontally and/or vertically
Parameters
- x: number
Scaling factor in the horizontal direction. A negative value flips pixels across the vertical axis. A value of 1 results in no horizontal scaling.
- y: number
Scaling factor in the vertical direction. A negative value flips pixels across the horizontal axis. A value of 1 results in no vertical scaling
Returns void
- x: number
set
- set
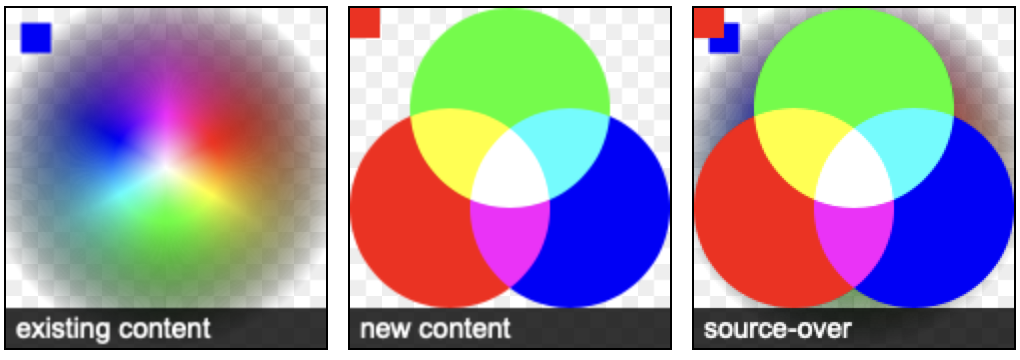
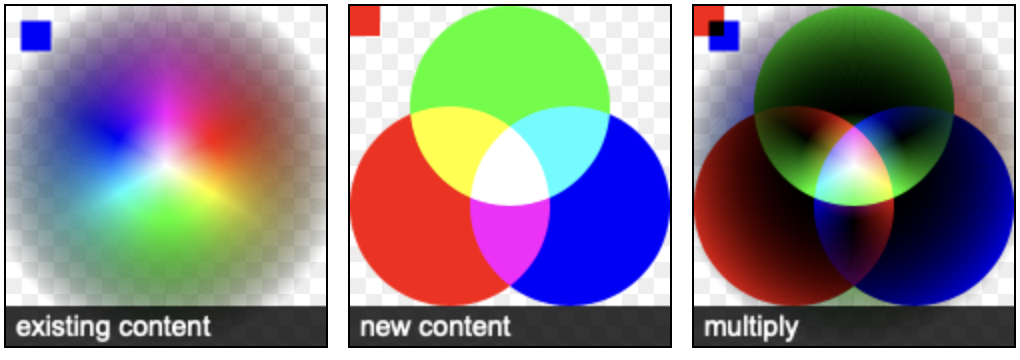
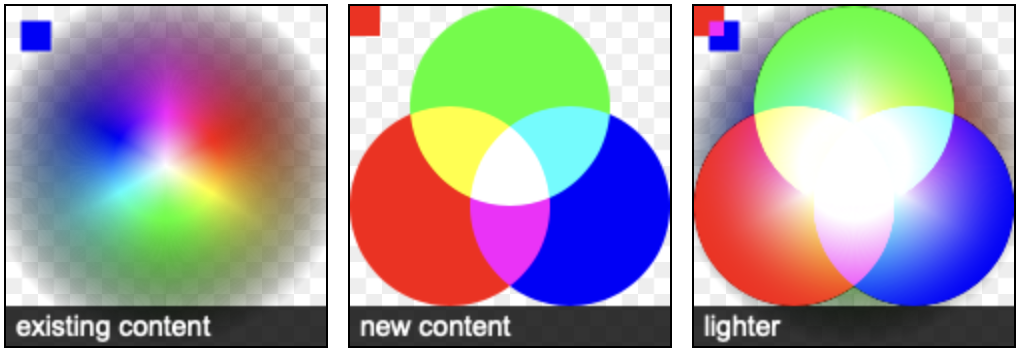
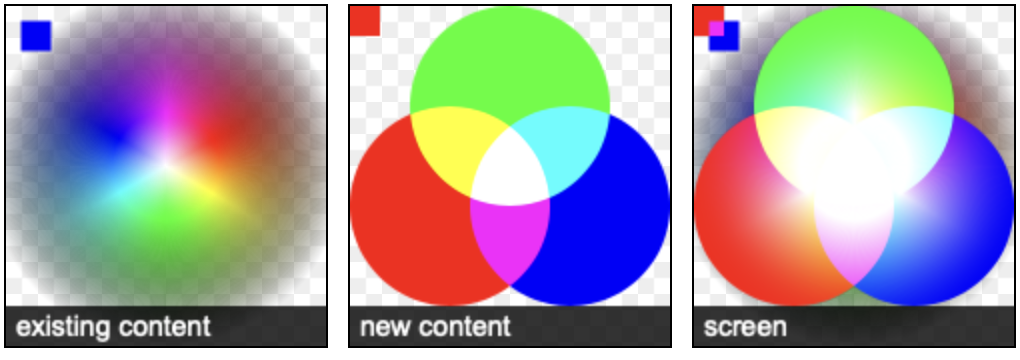
Blend Mode(mode?, gl?): void set a blend mode for the given context.
Supported blend mode between Canvas and WebGL remderer :- "normal" : this is the default mode and draws new content on top of the existing content

- "multiply" : the pixels of the top layer are multiplied with the corresponding pixel of the bottom layer. A darker picture is the result.

- "additive or lighter" : where both content overlap the color is determined by adding color values.

- "screen" : The pixels are inverted, multiplied, and inverted again. A lighter picture is the result (opposite of multiply)

Parameters
Optionalmode: string = "normal"blend mode : "normal", "multiply", "lighter", "additive", "screen"
Optionalgl: WebGLRenderingContext = ...a WebGL context
Returns void
- "normal" : this is the default mode and draws new content on top of the existing content
set
- set
Color(color): void Set the current fill & stroke style color. By default, or upon reset, the value is set to #000000.
Parameters
- color: string | Color
css color string.
Returns void
- color: string | Color
set
- set
Compositor(name?, shader?): Compositor set the active compositor for this renderer
Parameters
- name: string = "default"
a compositor name
Optionalshader: any = ...an optional shader program to be used, instead of the default one, when activating the compositor
Returns Compositor
an instance to the current active compositor
- name: string = "default"
set
set
- set
Mask(mask?, invert?): void A mask limits rendering elements to the shape and position of the given mask object. If the drawing or rendering area is larger than the mask, only the intersecting part of the renderable will be visible. (Note Mask are not preserved through renderer context save and restore and need so be manually cleared)
Parameters
Returns void
set
- set
Projection(matrix): void set/change the current projection matrix (WebGL only)
Parameters
- matrix: Matrix3d
the new projection matrix
Returns void
- matrix: Matrix3d
set
- set
Tint(tint, alpha?): void set a coloring tint for sprite based renderables
Parameters
- tint: Color
the tint color
Optionalalpha: number = tint.alphaan alpha value to be applied to the tint
Returns void
- tint: Color
set
- set
Transform(a, b, c, d, e, f): void Reset (overrides) the renderer transformation matrix to the identity one, and then apply the given transformation matrix.
Parameters
- a: number | Matrix2d
a matrix2d to transform by, or a the a component to multiply the current matrix by
- b: number
the b component to multiply the current matrix by
- c: number
the c component to multiply the current matrix by
- d: number
the d component to multiply the current matrix by
- e: number
the e component to multiply the current matrix by
- f: number
the f component to multiply the current matrix by
Returns void
- a: number | Matrix2d
set
- set
Viewport(x?, y?, w?, h?): void Sets the WebGL viewport, which specifies the affine transformation of x and y from normalized device coordinates to window coordinates
Parameters
Optionalx: number = 0x the horizontal coordinate for the lower left corner of the viewport origin
Optionaly: number = 0y the vertical coordinate for the lower left corner of the viewport origin
Optionalw: number = ...the width of viewport
Optionalh: number = ...the height of viewport
Returns void
stroke
stroke
- stroke
Arc(x, y, radius, start, end, antiClockwise?, fill?): void Stroke an arc at the specified coordinates with given radius, start and end points
Parameters
- x: number
arc center point x-axis
- y: number
arc center point y-axis
- radius: number
arc radius
- start: number
start angle in radians
- end: number
end angle in radians
OptionalantiClockwise: boolean = falsedraw arc anti-clockwise
Optionalfill: boolean = falsealso fill the shape with the current color if true
Returns void
- x: number
stroke
- stroke
Ellipse(x, y, w, h, fill?): void Stroke an ellipse at the specified coordinates with given radius
Parameters
- x: number
ellipse center point x-axis
- y: number
ellipse center point y-axis
- w: number
horizontal radius of the ellipse
- h: number
vertical radius of the ellipse
Optionalfill: boolean = falsealso fill the shape with the current color if true
Returns void
- x: number
stroke
stroke
stroke
- stroke
Polygon(poly, fill?): void Stroke a Polygon on the screen with a specified color
Parameters
- poly: Polygon
the shape to draw
Optionalfill: boolean = falsealso fill the shape with the current color if true
Returns void
- poly: Polygon
stroke
- stroke
Rect(x, y, width, height, fill?): void Draw a stroke rectangle at the specified coordinates
Parameters
- x: number
x axis of the coordinate for the rectangle starting point.
- y: number
y axis of the coordinate for the rectangle starting point.
- width: number
The rectangle's width.
- height: number
The rectangle's height.
Optionalfill: boolean = falsealso fill the shape with the current color if true
Returns void
- x: number
stroke
- stroke
Round Rect(x, y, width, height, radius, fill?): void Stroke a rounded rectangle at the specified coordinates
Parameters
- x: number
x axis of the coordinate for the rounded rectangle starting point.
- y: number
y axis of the coordinate for the rounded rectangle starting point.
- width: number
The rounded rectangle's width.
- height: number
The rounded rectangle's height.
- radius: number
The rounded corner's radius.
Optionalfill: boolean = falsealso fill the shape with the current color if true
Returns void
- x: number
tint
- tint(src, color, mode?): OffscreenCanvas | HTMLCanvasElement
tint the given image or canvas using the given color
Parameters
- src: OffscreenCanvas | HTMLCanvasElement | HTMLImageElement
the source image to be tinted
- color: string | Color
the color that will be used to tint the image
Optionalmode: string = "multiply"the composition mode used to tint the image
Returns OffscreenCanvas | HTMLCanvasElement
a new canvas or offscreencanvas (if supported) element representing the tinted image
- src: OffscreenCanvas | HTMLCanvasElement | HTMLImageElement
to
- to
Blob(type?, quality?): Promise<any> creates a Blob object representing the last rendered frame
Parameters
Optionaltype: string = "image/png"A string indicating the image format
Optionalquality: numberA Number between 0 and 1 indicating the image quality to be used when creating images using file formats that support lossy compression (such as image/jpeg or image/webp). A user agent will use its default quality value if this option is not specified, or if the number is outside the allowed range.
Returns Promise<any>
A Promise returning a Blob object representing the last rendered frame
to
- to
DataURL(type?, quality?): Promise<any> returns a data URL containing a representation of the last frame rendered
Parameters
Optionaltype: string = "image/png"A string indicating the image format
Optionalquality: numberA Number between 0 and 1 indicating the image quality to be used when creating images using file formats that support lossy compression (such as image/jpeg or image/webp). A user agent will use its default quality value if this option is not specified, or if the number is outside the allowed range.
Returns Promise<any>
A Promise returning a string containing the requested data URL.
to
- to
Image Bitmap(type?, quality?): Promise<any> creates an ImageBitmap object of the last frame rendered (not supported by standard Canvas)
Parameters
Optionaltype: string = "image/png"A string indicating the image format
Optionalquality: numberA Number between 0 and 1 indicating the image quality to be used when creating images using file formats that support lossy compression (such as image/jpeg or image/webp). A user agent will use its default quality value if this option is not specified, or if the number is outside the allowed range.
Returns Promise<any>
A Promise returning an ImageBitmap.
transform
- transform(a, b, c, d, e, f): void
Multiply given matrix into the renderer tranformation matrix
Parameters
- a: number | Matrix2d
a matrix2d to transform by, or a the a component to multiply the current matrix by
- b: number
the b component to multiply the current matrix by
- c: number
the c component to multiply the current matrix by
- d: number
the d component to multiply the current matrix by
- e: number
the e component to multiply the current matrix by
- f: number
the f component to multiply the current matrix by
Returns void
See
WebGLRenderer.setTransform which will reset the current transform matrix prior to performing the new transformation
- a: number | Matrix2d
translate
- translate(x, y): void
adds a translation transformation to the current matrix.
Parameters
- x: number
Distance to move in the horizontal direction. Positive values are to the right, and negative to the left.
- y: number
Distance to move in the vertical direction. Positive values are down, and negative are up.
Returns void
- x: number
a WebGL renderer object