WebGLRenderer
class WebGLRenderer extends Renderera WebGL renderer object
Constructor
new WebGLRenderer(options: Application.Settings) → {}| Name | Type | Attributes | Description |
|---|---|---|---|
| options | Application.Settings |
<optional> |
optional parameters for the renderer |
Summary
Properties from WebGLRenderer
| Map<WebGLCompositor> |
|
| WebGLCompositor |
|
| WebGLProgram |
|
| Matrix2d |
|
| WebGLRenderingContext |
|
| string |
|
| string |
|
| number |
|
| WebGLBuffer |
|
| number |
|
Methods from WebGLRenderer
Properties inherited from Renderer
| string |
|
| number |
|
| number |
|
| boolean |
|
| Path2D |
|
| CanvasRenderTarget |
|
| Vector2d |
|
| object |
|
| string |
|
| number |
|
Methods inherited from Renderer
|
|
|
| string |
|
| HTMLCanvasElement |
|
| Color |
|
| HTMLCanvasElement |
|
| CanvasRenderingContext2D |
|
| number |
|
| boolean |
|
|
|
|
|
|
|
|
|
|
| HTMLCanvasElement | OffscreenCanvas |
|
| Promise |
|
| Promise |
|
| Promise |
|
Public Properties
compositors: Map<WebGLCompositor>
Map<WebGLCompositor>The list of active compositors
currentCompositor: WebGLCompositor
WebGLCompositorThe current compositor used by the renderer
currentProgram: WebGLProgram
WebGLPrograma reference to the current shader program used by the renderer
currentTransform: Matrix2d
Matrix2dThe current transformation matrix used for transformations on the overall scene
GPURenderer: string = undefined
stringThe renderer string of the underlying graphics driver.
GPUVendor: string = undefined
stringThe vendor string of the underlying graphics driver.
maxTextures: number
numberMaximum number of texture unit supported under the current context
vertexBuffer: WebGLBuffer
WebGLBufferthe vertex buffer used by this WebGL Renderer
WebGLVersion: number = 1
numberThe WebGL version used by this renderer (1 or 2)
Public Methods
addCompositor(compositor: Compositor, name: string, activate: boolean) → {}add a new compositor to this renderer
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| compositor | Compositor |
a compositor instance |
||
| name | string | "default" |
a name uniquely identifying this compositor |
|
| activate | boolean |
<optional> |
false |
true if the given compositor should be set as the active one |
beginPath() → {}starts a new path by emptying the list of sub-paths. Call this method when you want to create a new path
// First path
renderer.beginPath();
renderer.setColor("blue");
renderer.moveTo(20, 20);
renderer.lineTo(200, 20);
renderer.stroke();
// Second path
renderer.beginPath();
renderer.setColor("green");
renderer.moveTo(20, 20);
renderer.lineTo(120, 120);
renderer.stroke();clearColor(color: Color | string, opaque: boolean) → {}Clears the gl context with the given color.
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| color | Color | string |
<optional> |
"#000000" |
CSS color. |
| opaque | boolean |
<optional> |
false |
Allow transparency [default] or clear the surface completely [true] |
clearMask() → {}disable (remove) the rendering mask set through setMask.
clearRect(x: number, y: number, width: number, height: number) → {}Erase the pixels in the given rectangular area by setting them to transparent black (rgba(0,0,0,0)).
| Name | Type | Description |
|---|---|---|
| x | number |
x axis of the coordinate for the rectangle starting point. |
| y | number |
y axis of the coordinate for the rectangle starting point. |
| width | number |
The rectangle's width. |
| height | number |
The rectangle's height. |
clipRect(x: number, y: number, width: number, height: number) → {}clip the given region from the original canvas. Once a region is clipped, all future drawing will be limited to the clipped region. You can however save the current region using the save(), and restore it (with the restore() method) any time in the future. (this is an experimental feature !)
| Name | Type | Description |
|---|---|---|
| x | number |
x axis of the coordinate for the upper-left corner of the rectangle to start clipping from. |
| y | number |
y axis of the coordinate for the upper-left corner of the rectangle to start clipping from. |
| width | number |
the width of the rectangle to start clipping from. |
| height | number |
the height of the rectangle to start clipping from. |
closePath() → {}add a straight line from the current point to the start of the current sub-path. If the shape has already been closed or has only one point, this function does nothing
createPattern(image: HTMLImageElement | SVGImageElement | HTMLVideoElement | HTMLCanvasElement | ImageBitmap | OffscreenCanvas | VideoFrame, repeat: string) → {TextureAtlas}Create a pattern with the specified repetition
let tileable = renderer.createPattern(image, "repeat");
let horizontal = renderer.createPattern(image, "repeat-x");
let vertical = renderer.createPattern(image, "repeat-y");
let basic = renderer.createPattern(image, "no-repeat");| Name | Type | Description |
|---|---|---|
| image | HTMLImageElement | SVGImageElement | HTMLVideoElement | HTMLCanvasElement | ImageBitmap | OffscreenCanvas | VideoFrame |
Source image to be used as the pattern's image |
| repeat | string |
Define how the pattern should be repeated |
| Type | Description |
|---|---|
| TextureAtlas |
the patterned texture created |
drawImage(image: HTMLImageElement | SVGImageElement | HTMLVideoElement | HTMLCanvasElement | ImageBitmap | OffscreenCanvas | VideoFrame, sx: number, sy: number, sw: number, sh: number, dx: number, dy: number, dw: number, dh: number) → {}Draw an image to the gl context
// Position the image on the canvas:
renderer.drawImage(image, dx, dy);
// Position the image on the canvas, and specify width and height of the image:
renderer.drawImage(image, dx, dy, dWidth, dHeight);
// Clip the image and position the clipped part on the canvas:
renderer.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);| Name | Type | Description |
|---|---|---|
| image | HTMLImageElement | SVGImageElement | HTMLVideoElement | HTMLCanvasElement | ImageBitmap | OffscreenCanvas | VideoFrame |
An element to draw into the context. |
| sx | number |
The X coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context. |
| sy | number |
The Y coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination context. |
| sw | number |
The width of the sub-rectangle of the source image to draw into the destination context. If not specified, the entire rectangle from the coordinates specified by sx and sy to the bottom-right corner of the image is used. |
| sh | number |
The height of the sub-rectangle of the source image to draw into the destination context. |
| dx | number |
The X coordinate in the destination canvas at which to place the top-left corner of the source image. |
| dy | number |
The Y coordinate in the destination canvas at which to place the top-left corner of the source image. |
| dw | number |
The width to draw the image in the destination canvas. This allows scaling of the drawn image. If not specified, the image is not scaled in width when drawn. |
| dh | number |
The height to draw the image in the destination canvas. This allows scaling of the drawn image. If not specified, the image is not scaled in height when drawn. |
drawPattern(pattern: TextureAtlas, x: number, y: number, width: number, height: number) → {}Draw a pattern within the given rectangle.
| Name | Type | Description |
|---|---|---|
| pattern | TextureAtlas |
Pattern object |
| x | number |
x position where to draw the pattern |
| y | number |
y position where to draw the pattern |
| width | number |
width of the pattern |
| height | number |
height of the pattern |
fill(shape: Rect | RoundRect | Polygon | Line | Ellipse) → {}fill the given shape or the current defined path
fillArc(x: number, y: number, radius: number, start: number, end: number, antiClockwise: boolean) → {}Fill an arc at the specified coordinates with given radius, start and end points
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| x | number |
arc center point x-axis |
||
| y | number |
arc center point y-axis |
||
| radius | number |
arc radius |
||
| start | number |
start angle in radians |
||
| end | number |
end angle in radians |
||
| antiClockwise | boolean |
<optional> |
false |
draw arc anti-clockwise |
fillEllipse(x: number, y: number, w: number, h: number) → {}Fill an ellipse at the specified coordinates with given radius
| Name | Type | Description |
|---|---|---|
| x | number |
ellipse center point x-axis |
| y | number |
ellipse center point y-axis |
| w | number |
horizontal radius of the ellipse |
| h | number |
vertical radius of the ellipse |
fillLine(startX: number, startY: number, endX: number, endY: number) → {}Fill a line of the given two points
| Name | Type | Description |
|---|---|---|
| startX | number |
the start x coordinate |
| startY | number |
the start y coordinate |
| endX | number |
the end x coordinate |
| endY | number |
the end y coordinate |
fillPoint(x: number, y: number) → {}Draw a a point at the specified coordinates
| Name | Type | Description |
|---|---|---|
| x | number |
x axis of the coordinate for the point. |
| y | number |
y axis of the coordinate for the point. |
fillPolygon(poly: Polygon) → {}Fill a me.Polygon on the screen
| Name | Type | Description |
|---|---|---|
| poly | Polygon |
the shape to draw |
fillRect(x: number, y: number, width: number, height: number) → {}Draw a filled rectangle at the specified coordinates
| Name | Type | Description |
|---|---|---|
| x | number |
x axis of the coordinate for the rectangle starting point. |
| y | number |
y axis of the coordinate for the rectangle starting point. |
| width | number |
The rectangle's width. |
| height | number |
The rectangle's height. |
fillRoundRect(x: number, y: number, width: number, height: number, radius: number) → {}Draw a rounded filled rectangle at the specified coordinates
| Name | Type | Description |
|---|---|---|
| x | number |
x axis of the coordinate for the rounded rectangle starting point. |
| y | number |
y axis of the coordinate for the rounded rectangle starting point. |
| width | number |
The rounded rectangle's width. |
| height | number |
The rounded rectangle's height. |
| radius | number |
The rounded corner's radius. |
getContext() → {WebGLRenderingContext}Returns the WebGLContext instance for the renderer return a reference to the system 2d Context
| Type | Description |
|---|---|
| WebGLRenderingContext |
the current WebGL context |
getGlobalAlpha() → {number}Return the global alpha
| Type | Description |
|---|---|
| number |
global alpha value |
getSupportedCompressedTextureFormats() → {Object}return the list of supported compressed texture formats
| Type | Description |
|---|---|
| Object |
hasSupportedCompressedFormats(format: Number) → {}return true if the given compressed texture format is supported
| Name | Type | Description |
|---|---|---|
| format | Number |
| Type | Description |
|---|---|
lineTo(x, y) → {}adds a straight line to the current sub-path by connecting the sub-path's last point to the specified (x, y) coordinates.
| Name | Type | Description |
|---|---|---|
| x | ||
| y |
moveTo(x: number, y: number) → {}begins a new sub-path at the point specified by the given (x, y) coordinates.
| Name | Type | Description |
|---|---|---|
| x | number |
The x axis of the point. |
| y | number |
The y axis of the point. |
rect(x: number, y: number, width: number, height: number) → {}creates a rectangular path whose starting point is at (x, y) and whose size is specified by width and height.
| Name | Type | Description |
|---|---|---|
| x | number |
The x axis of the coordinate for the rectangle starting point. |
| y | number |
The y axis of the coordinate for the rectangle starting point. |
| width | number |
The rectangle's width. |
| height | number |
The rectangle's height. |
restore() → {}restores the most recently saved renderer state by popping the top entry in the drawing state stack
// Save the current state
renderer.save();
// apply a transform and draw a rect
renderer.tranform(matrix);
renderer.fillRect(10, 10, 100, 100);
// Restore to the state saved by the most recent call to save()
renderer.restore();rotate(angle: number) → {}adds a rotation to the transformation matrix.
// Rotated rectangle
renderer.rotate((45 * Math.PI) / 180);
renderer.setColor("red");
renderer.fillRect(10, 10, 100, 100);
// Reset transformation matrix to the identity matrix
renderer.setTransform(1, 0, 0, 1, 0, 0);| Name | Type | Description |
|---|---|---|
| angle | number |
the rotation angle, clockwise in radians |
roundRect(x: number, y: number, width: number, height: number, radius: number) → {}adds a rounded rectangle to the current path.
| Name | Type | Description |
|---|---|---|
| x | number |
The x axis of the coordinate for the rectangle starting point. |
| y | number |
The y axis of the coordinate for the rectangle starting point. |
| width | number |
The rectangle's width. |
| height | number |
The rectangle's height. |
| radius | number |
The corner radius. |
save() → {}saves the entire state of the renderer by pushing the current state onto a stack.
// Save the current state
renderer.save();
// apply a transform and draw a rect
renderer.tranform(matrix);
renderer.fillRect(10, 10, 100, 100);
// Restore to the state saved by the most recent call to save()
renderer.restore();scale(x: number, y: number) → {}adds a scaling transformation to the renderer units horizontally and/or vertically
| Name | Type | Description |
|---|---|---|
| x | number |
Scaling factor in the horizontal direction. A negative value flips pixels across the vertical axis. A value of 1 results in no horizontal scaling. |
| y | number |
Scaling factor in the vertical direction. A negative value flips pixels across the horizontal axis. A value of 1 results in no vertical scaling |
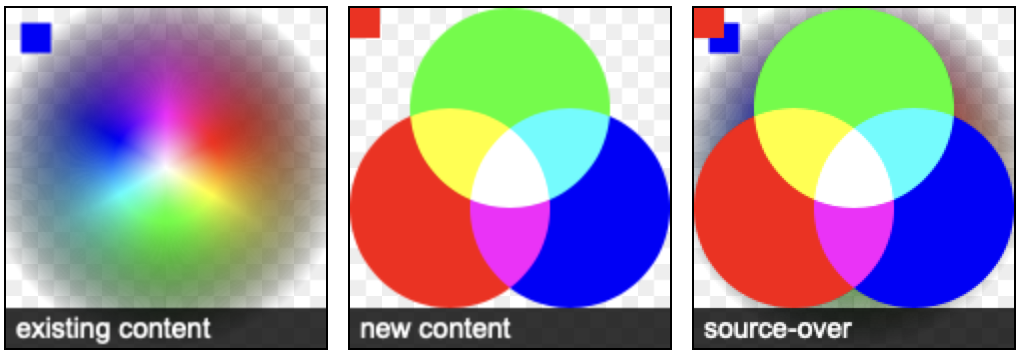
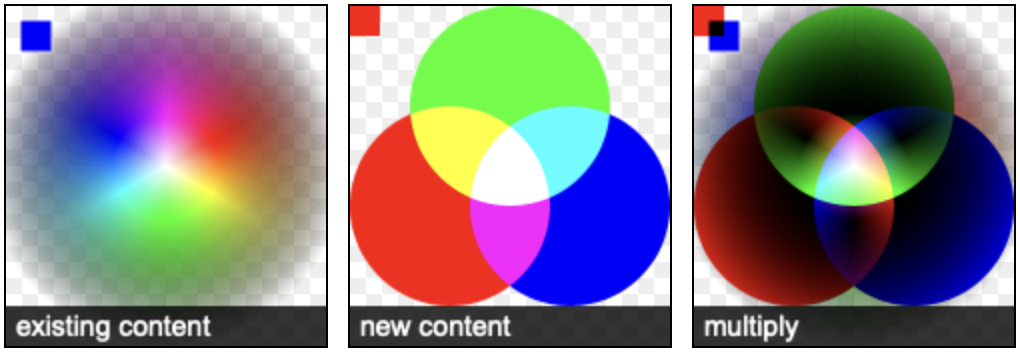
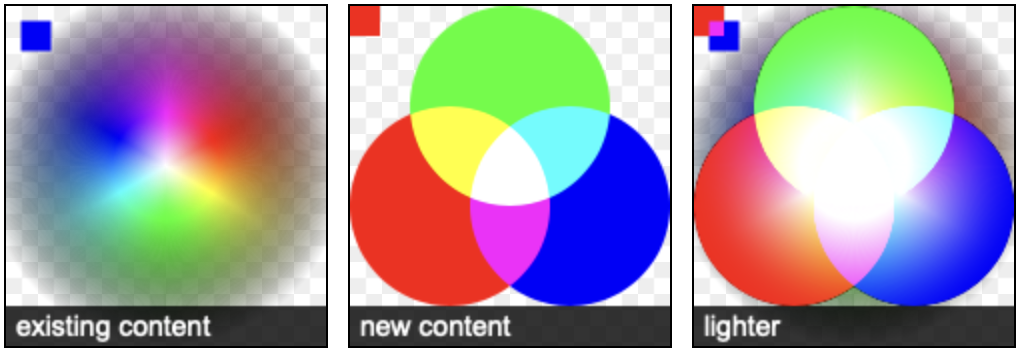
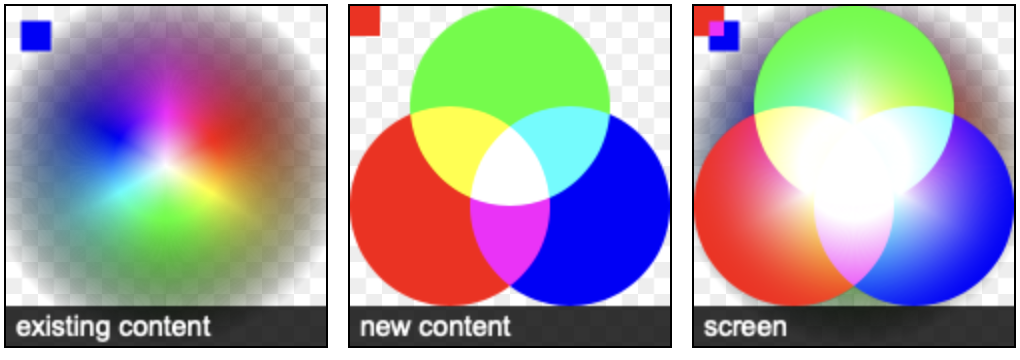
setBlendMode(mode: string, gl: WebGLRenderingContext) → {}set a blend mode for the given context.
Supported blend mode between Canvas and WebGL remderer :
- "normal" : this is the default mode and draws new content on top of the existing content

- "multiply" : the pixels of the top layer are multiplied with the corresponding pixel of the bottom layer. A darker picture is the result.

- "additive or lighter" : where both content overlap the color is determined by adding color values.

- "screen" : The pixels are inverted, multiplied, and inverted again. A lighter picture is the result (opposite of multiply)

| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| mode | string |
<optional> |
"normal" |
blend mode : "normal", "multiply", "lighter", "additive", "screen" |
| gl | WebGLRenderingContext |
<optional> |
a WebGL context |
setColor(color: Color | string) → {}Set the current fill & stroke style color. By default, or upon reset, the value is set to #000000.
| Name | Type | Description |
|---|---|---|
| color | Color | string |
css color string. |
setCompositor(name: string, shader: GLShader) → {Compositor}set the active compositor for this renderer
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| name | string | "default" |
a compositor name |
|
| shader | GLShader |
<optional> |
an optional shader program to be used, instead of the default one, when activating the compositor |
| Type | Description |
|---|---|
| Compositor |
an instance to the current active compositor |
setGlobalAlpha(alpha: number) → {}Set the global alpha
| Name | Type | Description |
|---|---|---|
| alpha | number |
0.0 to 1.0 values accepted. |
setLineWidth(width: number) → {}Set the line width
| Name | Type | Description |
|---|---|---|
| width | number |
Line width |
setMask(mask: Rect | RoundRect | Polygon | Line | Ellipse, invert: boolean) → {}A mask limits rendering elements to the shape and position of the given mask object. If the drawing or rendering area is larger than the mask, only the intersecting part of the renderable will be visible. (Note Mask are not preserved through renderer context save and restore and need so be manually cleared)
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| mask | Rect | RoundRect | Polygon | Line | Ellipse |
<optional> |
a shape defining the mask to be applied |
|
| invert | boolean |
<optional> |
false |
either the given shape should define what is visible (default) or the opposite |
setProjection(matrix: Matrix3d) → {}set/change the current projection matrix (WebGL only)
| Name | Type | Description |
|---|---|---|
| matrix | Matrix3d |
the new projection matrix |
setTransform(a: Matrix2d | number, b: number, c: number, d: number, e: number, f: number) → {}Reset (overrides) the renderer transformation matrix to the identity one, and then apply the given transformation matrix.
| Name | Type | Description |
|---|---|---|
| a | Matrix2d | number |
a matrix2d to transform by, or a the a component to multiply the current matrix by |
| b | number |
the b component to multiply the current matrix by |
| c | number |
the c component to multiply the current matrix by |
| d | number |
the d component to multiply the current matrix by |
| e | number |
the e component to multiply the current matrix by |
| f | number |
the f component to multiply the current matrix by |
setViewport(x : number, y : number, w : number, h : number) → {}Sets the WebGL viewport, which specifies the affine transformation of x and y from normalized device coordinates to window coordinates
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| x | number |
<optional> |
0 |
x the horizontal coordinate for the lower left corner of the viewport origin |
| y | number |
<optional> |
0 |
y the vertical coordinate for the lower left corner of the viewport origin |
| w | number |
<optional> |
width of the canvas |
the width of viewport |
| h | number |
<optional> |
height of the canvas |
the height of viewport |
stroke(shape: Rect | RoundRect | Polygon | Line | Ellipse, fill: boolean) → {}stroke the given shape or the current defined path
strokeArc(x: number, y: number, radius: number, start: number, end: number, antiClockwise: boolean, fill: boolean) → {}Stroke an arc at the specified coordinates with given radius, start and end points
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| x | number |
arc center point x-axis |
||
| y | number |
arc center point y-axis |
||
| radius | number |
arc radius |
||
| start | number |
start angle in radians |
||
| end | number |
end angle in radians |
||
| antiClockwise | boolean |
<optional> |
false |
draw arc anti-clockwise |
| fill | boolean |
<optional> |
false |
also fill the shape with the current color if true |
strokeEllipse(x: number, y: number, w: number, h: number, fill: boolean) → {}Stroke an ellipse at the specified coordinates with given radius
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| x | number |
ellipse center point x-axis |
||
| y | number |
ellipse center point y-axis |
||
| w | number |
horizontal radius of the ellipse |
||
| h | number |
vertical radius of the ellipse |
||
| fill | boolean |
<optional> |
false |
also fill the shape with the current color if true |
strokeLine(startX: number, startY: number, endX: number, endY: number) → {}Stroke a line of the given two points
| Name | Type | Description |
|---|---|---|
| startX | number |
the start x coordinate |
| startY | number |
the start y coordinate |
| endX | number |
the end x coordinate |
| endY | number |
the end y coordinate |
strokePoint(x: number, y: number) → {}Stroke a Point at the specified coordinates
| Name | Type | Description |
|---|---|---|
| x | number |
x axis of the coordinate for the point. |
| y | number |
y axis of the coordinate for the point. |
strokePolygon(poly: Polygon, fill: boolean) → {}Stroke a me.Polygon on the screen with a specified color
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| poly | Polygon |
the shape to draw |
||
| fill | boolean |
<optional> |
false |
also fill the shape with the current color if true |
strokeRect(x: number, y: number, width: number, height: number, fill: boolean) → {}Draw a stroke rectangle at the specified coordinates
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| x | number |
x axis of the coordinate for the rectangle starting point. |
||
| y | number |
y axis of the coordinate for the rectangle starting point. |
||
| width | number |
The rectangle's width. |
||
| height | number |
The rectangle's height. |
||
| fill | boolean |
<optional> |
false |
also fill the shape with the current color if true |
strokeRoundRect(x: number, y: number, width: number, height: number, radius: number, fill: boolean) → {}Stroke a rounded rectangle at the specified coordinates
| Name | Type | Attributes | Default | Description |
|---|---|---|---|---|
| x | number |
x axis of the coordinate for the rounded rectangle starting point. |
||
| y | number |
y axis of the coordinate for the rounded rectangle starting point. |
||
| width | number |
The rounded rectangle's width. |
||
| height | number |
The rounded rectangle's height. |
||
| radius | number |
The rounded corner's radius. |
||
| fill | boolean |
<optional> |
false |
also fill the shape with the current color if true |
transform(a: Matrix2d | number, b: number, c: number, d: number, e: number, f: number) → {}Multiply given matrix into the renderer tranformation matrix
| Name | Type | Description |
|---|---|---|
| a | Matrix2d | number |
a matrix2d to transform by, or a the a component to multiply the current matrix by |
| b | number |
the b component to multiply the current matrix by |
| c | number |
the c component to multiply the current matrix by |
| d | number |
the d component to multiply the current matrix by |
| e | number |
the e component to multiply the current matrix by |
| f | number |
the f component to multiply the current matrix by |
translate(x: number, y: number) → {}adds a translation transformation to the current matrix.
| Name | Type | Description |
|---|---|---|
| x | number |
Distance to move in the horizontal direction. Positive values are to the right, and negative to the left. |
| y | number |
Distance to move in the vertical direction. Positive values are down, and negative are up. |