melonjs
melonJS 2

A fresh, modern & lightweight HTML5 game engine

melonJS 2 is a modern version of the melonJS game engine that was first released in 2011. It has been rebuilt entirely using ES6 class, inheritance and semantic, and bundled using esbuild for blazing fast build performance and provide modern features such as tree-shaking.
Note: migrating an existing project to melonJS 2 (version 10.0 and higher) will definitely break your game (ES6 semantic and inheritance, nodeJS event emitter, and no backward compatibility with deprecated legacy APIs), and you might want to read first this small step by step guide on upgrading to melonJS 2. If you are looking at the legacy version (9.x and lower) of melonJS, you can find it here under the legacy branch.
melonJS is open-source, licensed under the MIT License, and actively developed and maintained with the help of a small team of enthusiasts at AltByte in Singapore.
About melonJS
melonJS is a fully featured game engine :
Compatibility
- Standalone library (does not rely on anything else, except a HTML5 capable browser)
- Compatible with all major browsers (Chrome, Safari, Firefox, Opera, Edge) and mobile devices
Graphics
- 2D sprite-based graphic engine
- Blazing Fast WebGL renderer for desktop and mobile devices with fallback to Canvas rendering
- High DPI resolution & Canvas advanced auto scaling
- Sprite with 9-slice scaling option, and animation management
- built-in effects such as tinting and masking
- Standard spritesheet, single and multiple Packed Textures support
- System & Bitmap Text
Sound
- Web Audio support with 3D spatial audio or stereo panning based on Howler
- fallback to Multi-channel HTML5 audio for legacy browsers
Physic
- Polygon (SAT) based collision algorithm for accurate detection and response
- Fast Broad-phase collision detection using spatial partitioning
- Collision filtering for optimized automatic collision detection
Input
- Mouse and Touch device support (with mouse emulation)
- Device motion & accelerometer support
Level Editor
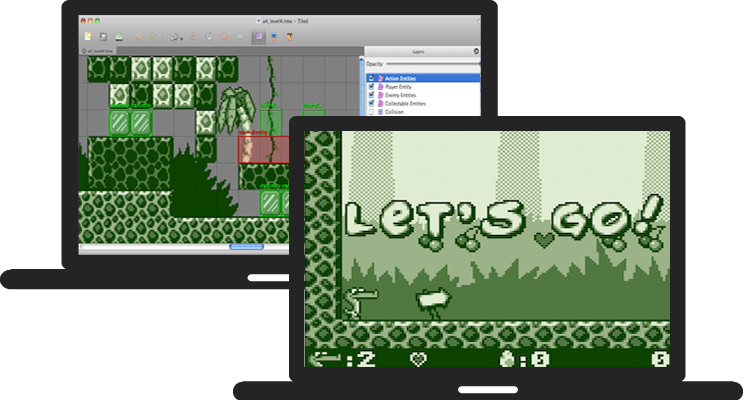
- Tiled map format version +1.0 built-in support for easy level design
- Uncompressed and compressed Plain, Base64, CSV and JSON encoded XML tilemap loading
- Orthogonal, Isometric and Hexagonal maps (both normal and staggered)
- Multiple layers (multiple background/foreground, collision and Image layers)
- Animated and multiple Tileset support
- Tileset transparency settings
- Layers alpha and tinting settings
- Rectangle, Ellipse, Polygon and Polyline objects support
- Tiled Objects
- Flipped & rotated Tiles
- Dynamic Layer and Object/Group ordering
- Dynamic Entity loading
- Shape based Tile collision support
Assets
- Asynchronous asset loading
- A fully customizable preloader
And Also
- A state manager (to easily manage loading, menu, options, in-game state)
- Tween Effects, Transition effects
- Pooling support for object recycling
- Basic Particle System
- nodeJS EventEmitter based event system
Tools integration
melonJS is supporting the below tools and frameworks natively or through our official plugin(s) :
Tools integration and usage with melonJS is documented in our Wiki.
Using melonJS
For your first time using melonJS, this is where you start
You may find it useful to skim the overview found at the wiki Details & Usage
When starting your own projects, checkout our ES6 x Vite boilerplate or the TypeScript x Vite boilerplate
Demos
A few demos of melonJS capabilities :
- Platformer Demo (source)
- Isometric Demo (source)
- Sprite Demo (source)
- Masking Demo (source) (WARNING: may potentially trigger seizures for people with photosensitive epilepsy)
- Primitive Drawing Demo (source)
- UI Demo (source)
- Tiled Map Loader Demo (source)
- Video Demo (source)
More examples are available here
Basic Hello World Example
import * as me from "https://esm.run/melonjs";
me.device.onReady(function () {
// initialize the display canvas once the device/browser is ready
if (!me.video.init(1218, 562, {parent : "screen", scale : "auto"})) {
alert("Your browser does not support HTML5 canvas.");
return;
}
// set a gray background color
me.game.world.backgroundColor.parseCSS("#202020");
// add a font text display object
me.game.world.addChild(new me.Text(609, 281, {
font: "Arial",
size: 160,
fillStyle: "#FFFFFF",
textBaseline : "middle",
textAlign : "center",
text : "Hello World !"
}));
});
Simple hello world using melonJS 2 (version 10.x or higher)
Documentation
Plugins
melonJS provide a plugin system allowing to extend the engine capabilities.
Here is the list of official plugins maintained by the melonJS team:
- debug-plugin - a debug panel for inspecting game objects
- tiled-inflate-plugin - enable loading and parsing of zlib and gzip compressed Tiled maps
- spine-plugin - Spine runtime integration to render Spine skeletal animations
If you wish to develop your own plugin, we also provide a plugin template to help you get started.
Download melonJS
The latest builds with corresponding release note are available for direct download here.
melonJS 2 now only provides an ES6 Bundle :
| build | description |
|---|---|
index.js |
a tree-shakeable ES6 Module Directory |
index.d.ts |
typescript declaration files |
Note: if you need your application to be compatible with ES5, refer to our boilerplate that provides automatic transpiling to ES5.
The latest version of melonJS can be installed through NPM :
$ npm install melonjs
And then import melonjs in your project using :
$ import * as me from 'melonjs';
Or it can simply be added to your html, using jsDeliver content delivery network (CDN) :
<!-- load the ES6 module bundle of melonJS v10.0 -->
<script type="module" src="https://esm.run/melonjs@10.0"></script>
<!-- omit the version completely to get the latest one -->
<!-- you should NOT use this in production -->
<script type="module" src="https://esm.run/melonjs"></script>
Note: starting from the 10.0.0 version, the debug plugin is no longer provided as part of the melonJS library release, and has been moved to the official boilerplate
Contributing
For most users, all you probably want is to use melonJS, and all you need then is just to download the latest built release to get started.
If you want to start to be part and contribute to the project, make sure to read our Contributing Guide before starting submitting changes or new features.
Contributors
Sponsors
Support the development of melonJS by becoming a sponsor. Get your logo in our README with a link to your site or become a backer and get your name in the BACKERS list. Any level of support is really appreciated and goes a long way !










